视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是改变
在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例:
视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变"。在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例:
相信你非常想知道上面这些网页的精美视差滚动效果是如何实现的,今天这篇文章就和大家分享六款精心挑选的 jQuery 视差滚动效果插件,它们能够帮助你制作出精美的视差滚动效果。
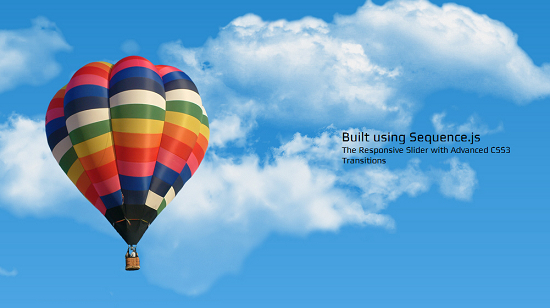
Sequence 是一款非常优秀的 jQuery 滑动插件,能实现多种精美的滑动效果,其中之一就是水平方向的视差滚动。
在线演示 下载源码
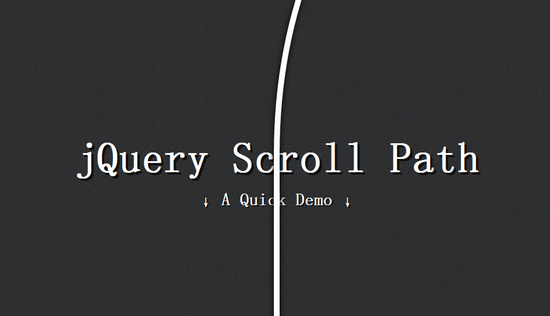
这款插件用于实现自定义路径的滚动效果。可以显示使用 Canvas 绘制路径线条和弧形,看到非常形象的运动效果。
在线演示 下载源码
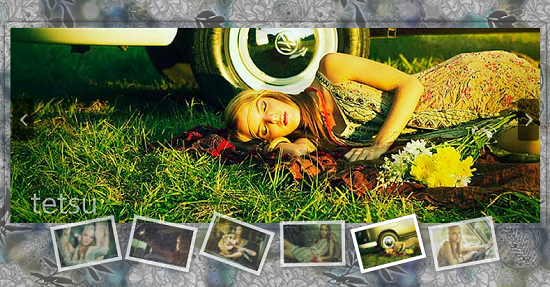
这个视差滚动滑动效果多次在我的博文中出现过,相信关注我博客的朋友一定不会陌生,有非常详细的制作教程。
在线演示 下载源码
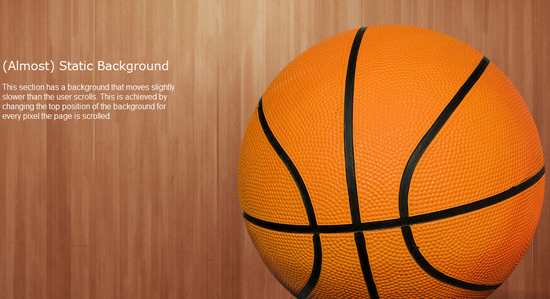
这款 jQuery 插件实现了类似 Nikebetterworld.com 产品展示页面的视差滚动效果,代码托管在 Github 上面。
在线演示 下载源码
这款 jQuery 插件能够帮助你实现非常酷的滚动效果,可以应用飞入、缩放、淡入淡出等多种过渡效果。
在线演示 下载源码
正如它的口号所说:实现视差滚动效果从未如此容易,的确,它能帮助轻松的实现网页视差滚动效果。
在线演示 下载源码
这款基于 jQuery 的视差滚动插件使用简单,官方提供了五种不同的效果演示。
在线演示 下载源码














相关推荐
插件描述:jQuery全屏视差滚动效果. 参考示例:http://www.jq22.com/jquery-info5465
实用jQuery单页视差滚动插件jquery.localscroll,当前非常流行单页面视差滚动特效,一个页面 完成整个网站的产品介绍、案例欣赏,非常不错的JS特效代码,适合简单的企业网站的建设,不 需要很复杂的功能。
paroller.js一个轻巧的jQuery插件用于实现视差滚动效果
vue-parallax 快速60fps视差滚动效果组件
页面视差滚动切换jquery.localscroll插件源码.zip 页面视差滚动切换jquery.localscroll插件源码.zip 页面视差滚动切换jquery.localscroll插件源码.zip
页面视差滚动切换jquery.localscroll插件.zip
jQuery+swiper.js幻灯片图片视差滚动轮播特效,非常棒的一款带标签的jQuery图片视差切换代码。
html5页面滚动图片视差滚动效果 html5页面滚动图片视差滚动效果 html5页面滚动图片视差滚动效果 html5页面滚动图片视差滚动效果
jquery上下页面视差滚动切换效果,供大家一起共同分享学习。
使用KISSY实现视差滚动效果
带上下箭头jQuery视差滚动特效是一款带索引按钮,上下返回箭头的jQuery视差滚动插件parallax。
用于前端开发,视差滚动效果插件,background-attachment的一款好用插件
jquery css3网页背景视差滚动效果代码是让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。
视差滚动 JS+css视察滚动 视差滚动 JS+css视察滚动 视差滚动 JS+css视察滚动
单独的视差滚动的JavaScript库,支持手机(Android,iOS,等)大小只有12K。 设计师友好。即使不懂JavaScript。只需要简单的CSS和HTML知识即可轻松上手。
jquery css3网页背景视差滚动效果代码